Install pixels using Google Tag Manager
If you use Google Tag Manager for managing tags, you can directly install the tvScientific pixels within your container.
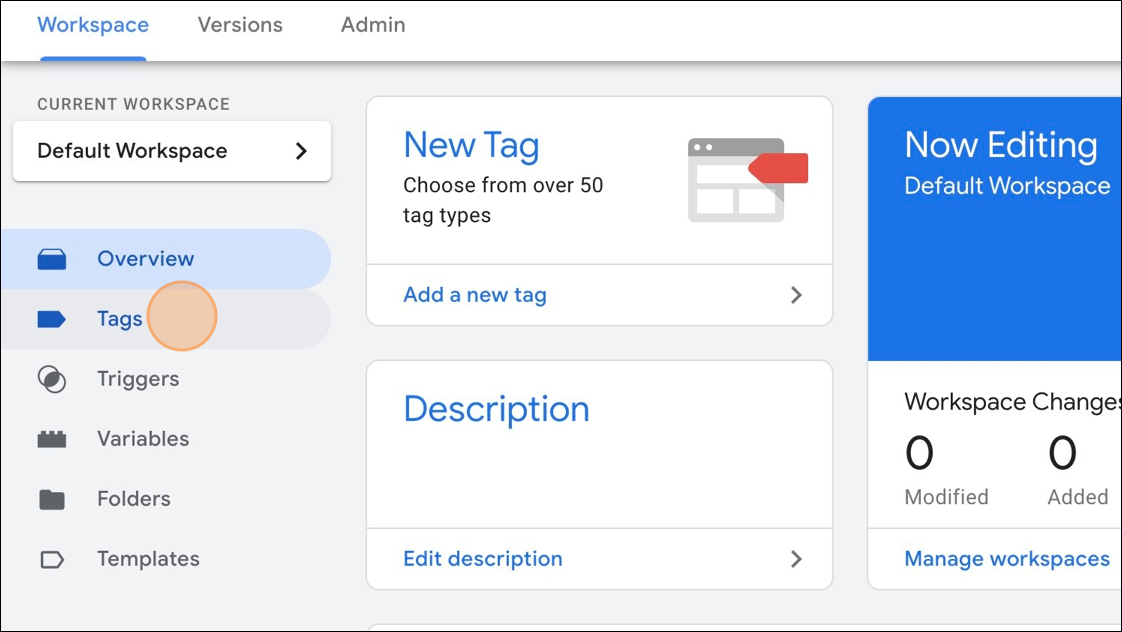
Navigate to your Google Tag Manager container.
Click Tags.

Click New.

Name your tag. EXAMPLE Peacock Ad Manager Universal Site Pixel.
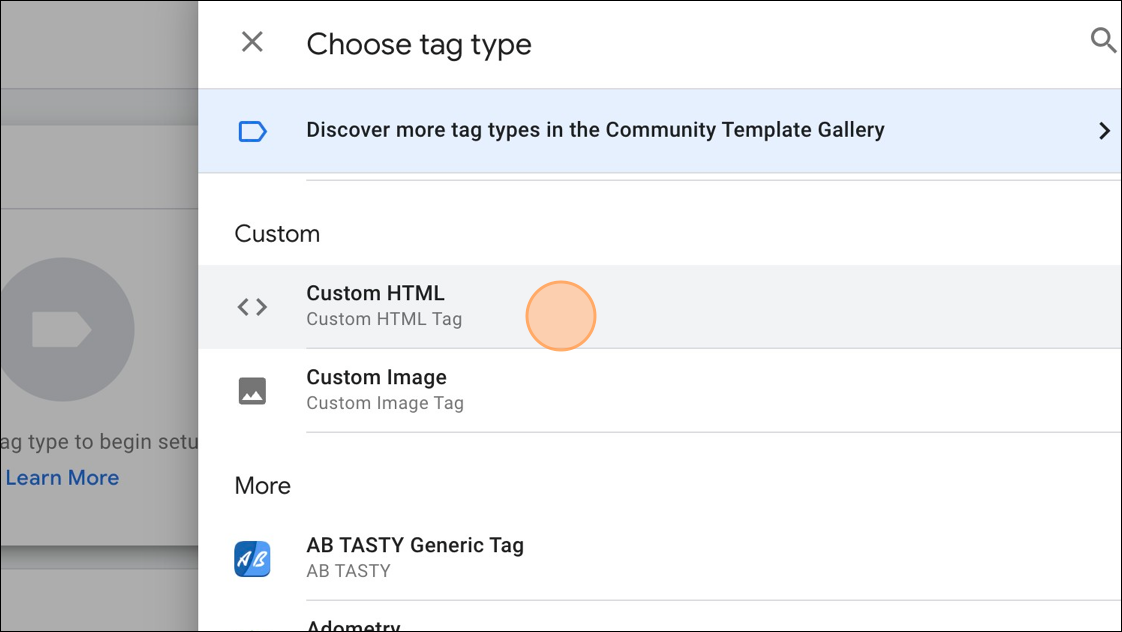
Click Tag Configuration.
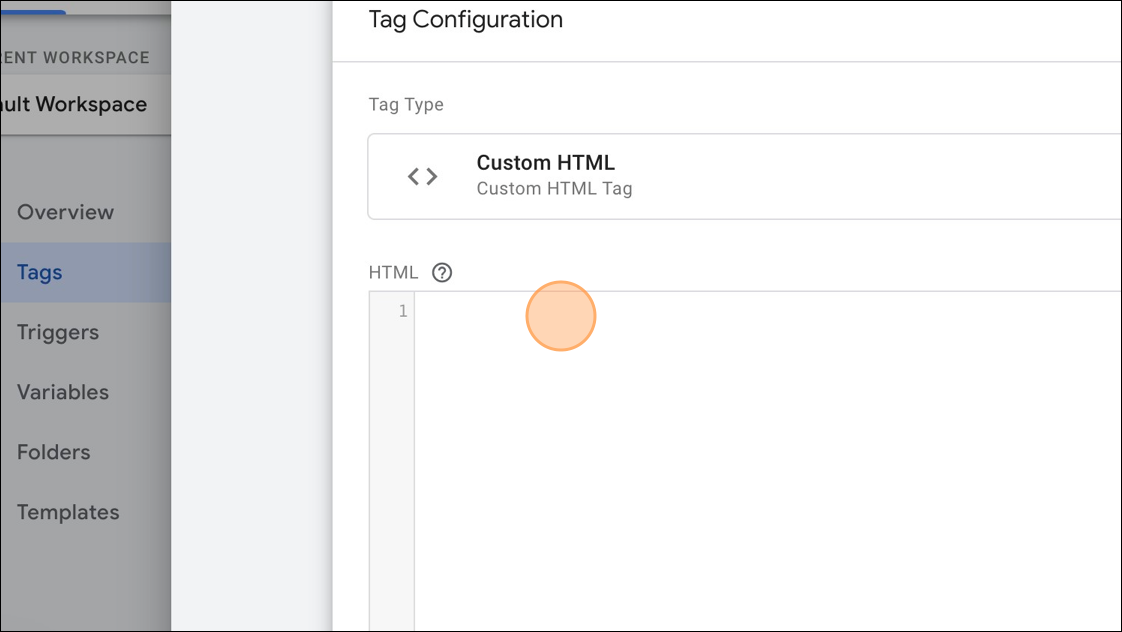
Click Custom HTML.

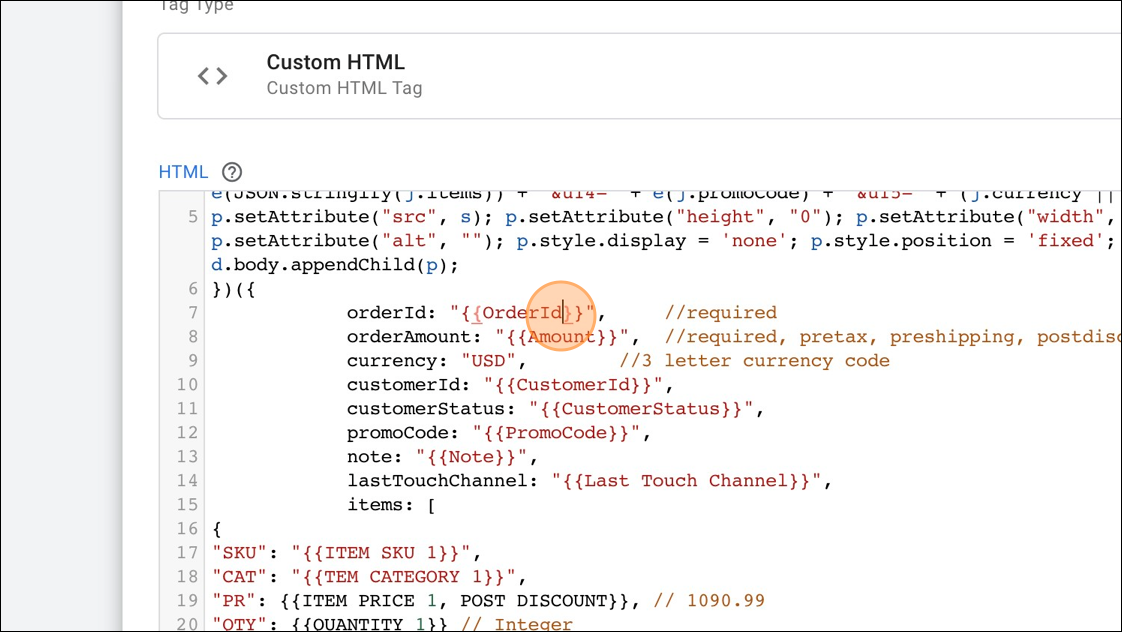
Paste your site pixel code snippet in the HTML field.

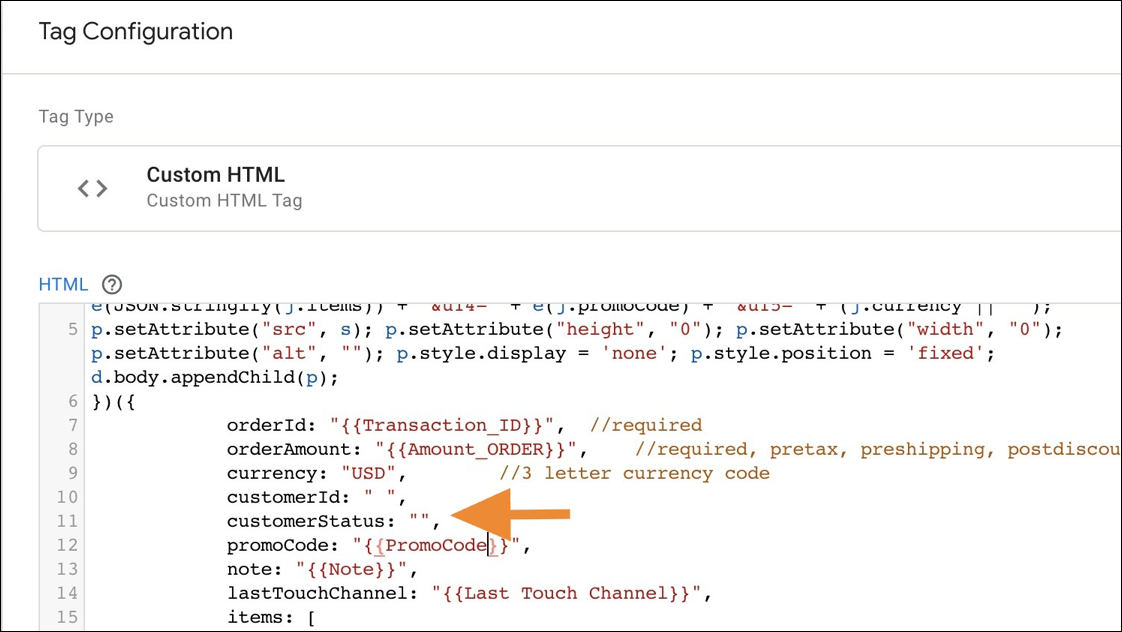
Replace values {{in double curly brackets}} with your corresponding dynamic variable. Keep the curly brackets around the variable name. See Parameter definitions for more information.

If you don’t have a dynamic variable, replace the {{value}} with double quotes and remove the curly brackets. See Parameter definitions for more information.

Click Triggering.
Select the triggering event to load the pixel after a successful conversion event.
Click Save.